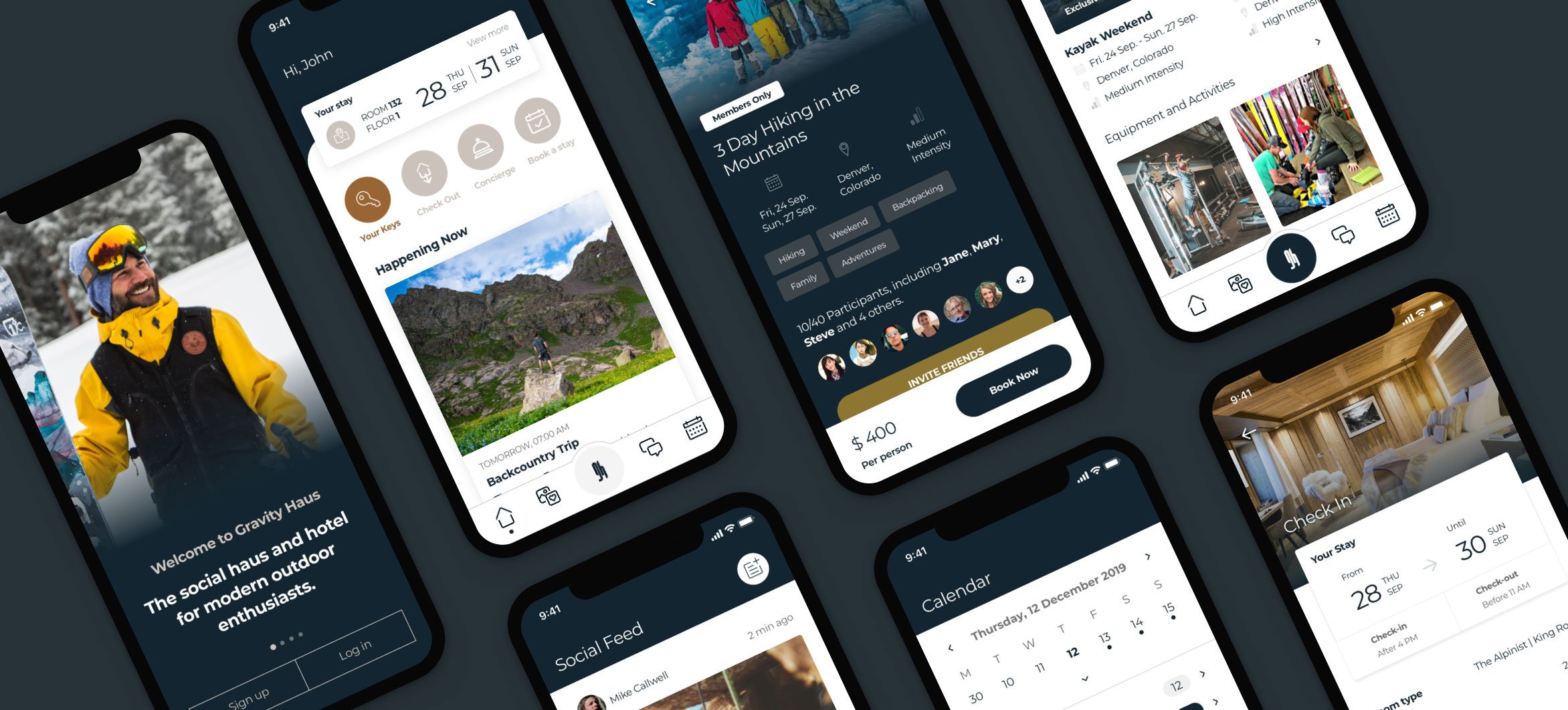
Gravity Haus is a social club for the modern adventurer.
An app to connect a community of like-minded outdoor enthusiasts, book unique experiences,
pre-arrange rental equipment, and join upcoming events.
Goal
Gravity Haus is a social club and hotel for modern outdoor enthusiasts, located in Breckenridge, Colorado - one of the most popular ski destination in the U.S.
They wanted to disrupt the hospitality industry by offering a personalized, tech-forward experience to their guests, where all aspects of the stay would be managed through their app.
The objective of the project was to develop a minimum viable product (MVP) that streamlined the guest experience by enabling check-in and check-out with just a few taps, allowing memberships signups, renting ski equipment, making dining reservations, booking excursions, etc.
My Contributions
Lead the entire design process for the Gravity Haus iOS app, including the early product definition, information architecture, user flows, wireframes, and hand-off to the engineering team. I ensured that the platform was built in a way that covered all the business requirements and also the needs from the GH guests.
Working closely with Gravity Haus' CTO, enabled to ensure implementation viability and to surpass different technical restrictions that would rise along the project.
Gravity Haus was launched in 2019 and continues to succeed and establish its name in the hospitality industry.
“Despite opening its first location just months before the start of the coronavirus pandemic [and having to shut down its main hotel for three months], Gravity Haus has been on an upward trajectory since the beginning.”
Impact
I was able to create and deliver the entire iOS platform that works as a gateway to everything Gravity Haus has to offer. Since 2019, GH members use the app to enhance their stay at the hotels, engage in different outdoor activities, rent equipment and share their experiences with the community.
Gravity Haus have expanded from 2 to 5 hotel properties, located in Colorado and California, and on January 2023, they announced a new investment round of $64.5 million to accelerate its expansion outside of Colorado.
-
"As a member I am grateful for the incredible amenities and take full advantage of what is included in my membership. I appreciate how the GH team welcomes me and takes care of me during each and every stay."
-
"Anytime I step foot in Gravity Haus I am always guaranteed a great interaction running into other members and staff there. It feels like my home away from home."
Design Process
↓
Design Process ↓
5 min. read
5 min. read
Research
My first goal when I joined the project, was to gain a comprehensive understanding of the business objectives and motivations that were driving the development of their apps.
Requirements
From those first discussion, a few requirements were defined:
New members requests would need to be verified, to ensure there was a good fit on the Gravity Haus community;
Provide a conversion path for hotel guests to upgrade to a membership;
Guests should be allowed to view some areas of the app, but wouldn’t access other areas while their application was pending approval (raise curiosity);
Collect payment information at the time of enrolment or approval.
Users Context
To better target product opportunities, it was also critical to understand our customers and their context. With that goal in mind, the client was able to provide some user research, such as personas and user journeys that quickly allowed me to have visibility over the tasks users would be performing before, during, and after their stay at Gravity Haus hotels.
Definition
By having a perspective on both business and customer context, it became more clear that the app features should be built on top of three main pillars: enhanced experience at the hotels, provide access to exclusive services or events, and stimulate the idea of being part of a like-minded community.
This was a collaborative process where, together with the tech team, I would discuss and make the design decisions that guaranteed the project to stay within scope for the resources available at that moment (time and people).
Information Architecture
Outlining the architecture for the app was a crucial step in providing the entire team with a comprehensive view of the platform. This process also helped us estimate the number of key screens needed and the effort that would be required to implement the MVP.
Once the app was validated, I jumped into low-fidelity wireframes to keep the discussions focussed on the app's core areas and its functionalities.
This process was done for the different sections of the app and guaranteed I was able to easily explore ideas and identify technical issues, before investing time in final designs.
Wireframes
Final Designs & Launch
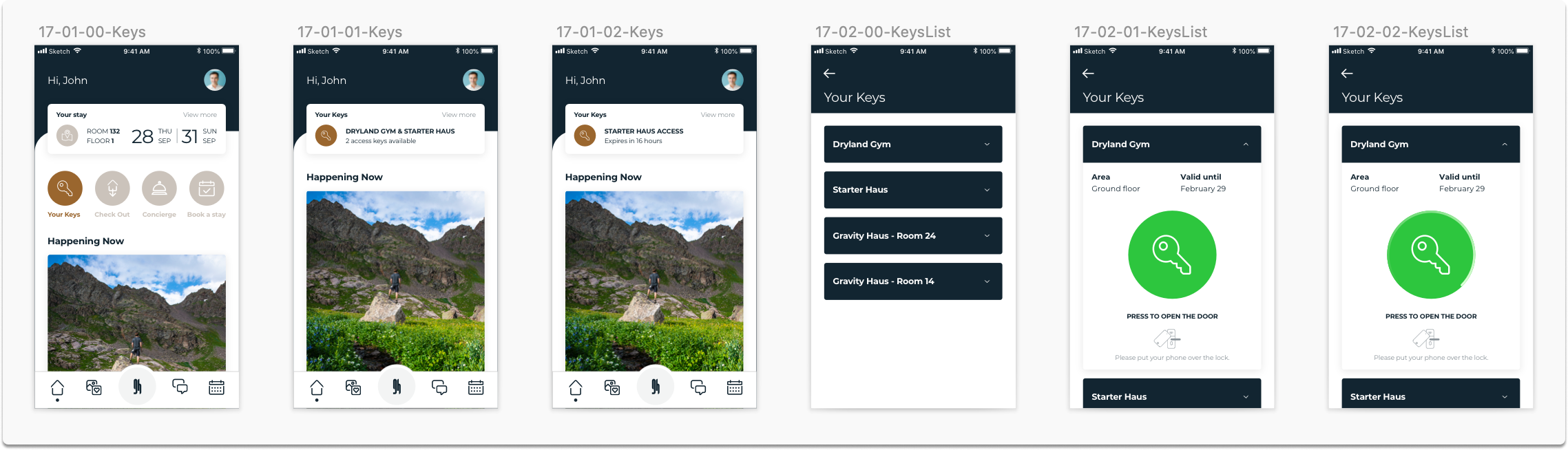
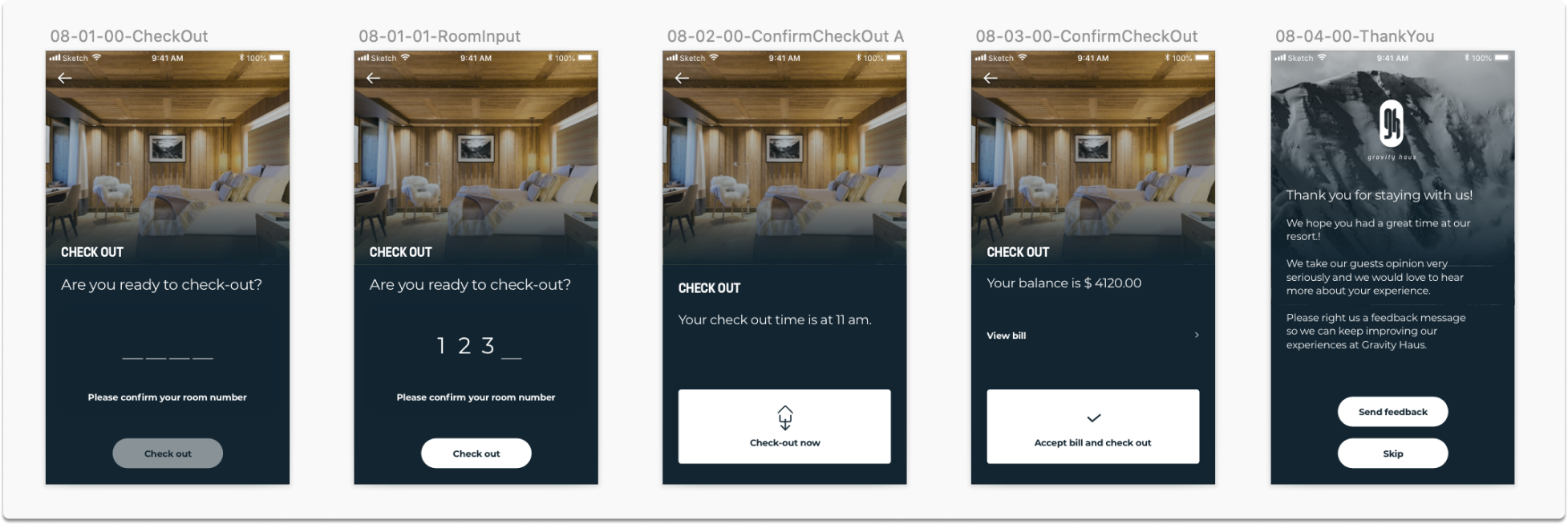
In total, I designed more than a hundred screens for the different sections of the app. These included designing multiple features that needed frequent and fast iterations to accommodate the constrains that both engineering and product teams were facing at the time the project was happening. All the planned features were carefully designed, leading to the launch of a robust MVP into the market.
Learnings
I believe the success of this project resulted a lot from following a good design methodology that can be summarised in three key points:
Clearly identifying the business and customer's context,
Defining realistic scopes and aligning team expectations,
Constantly collaborate with other team members to overcome any blockers.